Access to App
| WebApp ver. | Windows store app ver. | ChromeApps ver. |
|---|---|---|

Daily build ver. (Lastest version. not supported) |

|

|
Asistant tools
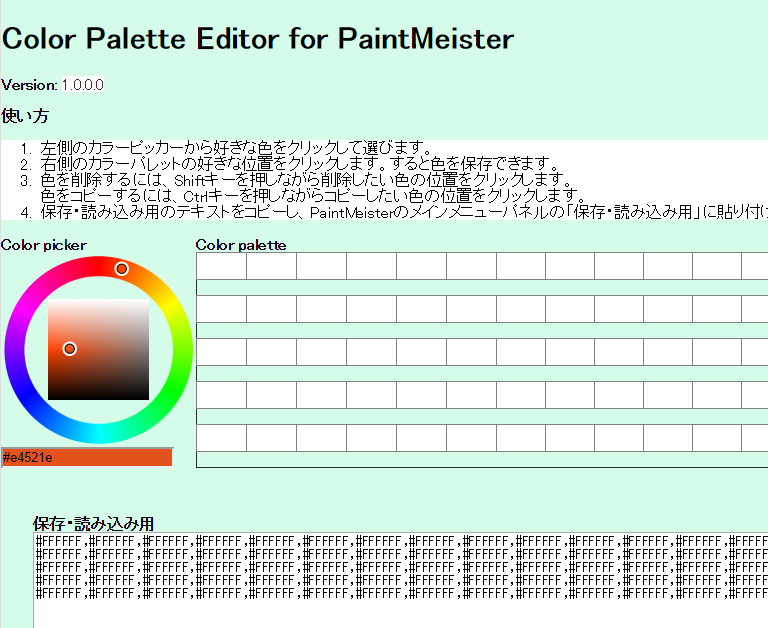
Color Palette Editor for PaintMeister
This is web application, what you can edit color palette of PaintMeister.

This is useful because it can be created in advance PaintMeister color palette.
PaintMeister can save 100 colors in color palette by current version. You can output the color palette as text.
You can stock the color palette data to notepad, memo app, etc...
You can use the outputted data text in PaintMeister of all platforms.
Manual
github
Update history
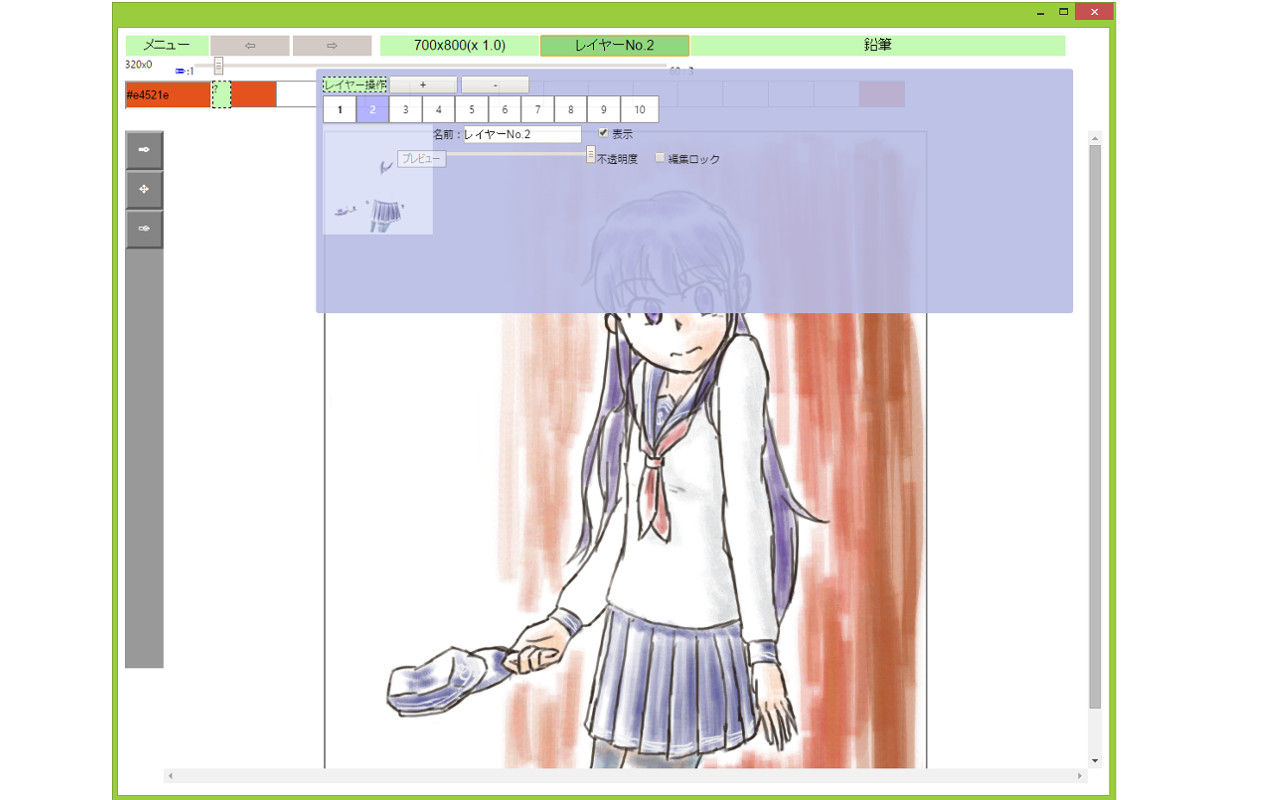
Screen shot
Summary
This is Simple paint tool, an user can uses various brushes.
Develop environment
Various browser, Windows 8.1 store app, ChromeApps
Available environment
Windows 8.1, InternetExplorer 11, Chrome 38.0.2125.111 m and more
Pen pressure: case of Firefox, Chrome/Opera, ChromeApps, n user only of Wacom pen-tablet only.
Description
It is possible to draw an image by layer function and others without worrying about mistake.
Available brush is following: simple pen, pencil, air brush and oil paint, etc...
(It is a brush similar a little to real brush)
And it fully support pen pressure for all platform! Ver 1.0.52.04 more
You can not use pen pressure with Wacom Web Plugin on the Chrome browser (ver 45~)
You can draw and paint freely by the pen tablet.
I will add brush similar to real in the future.
I try whether to make really the paint tool with various function using javascript and HTML.
Use
You can use quickly to click above icon case of Web version.
Please click above icon link to access each store.
Or Please search following keyword in the Windows store for Windows8.1: PaintMeister
Please read the manual before use.
Note
Please read below note for non-IE browsers and ChromeApps.
-
Support of pen pressure in the browser is to use pen-tablet by Wacom only.
Please update and confirm tablet driver before to use.
In first access, the app ask permission of plugin to you.
Then, please permit it. (show top-right corner in chrome)
Once allowed, rerun browser.
-
Wacomのプラグインの動作の関係上、たまに効かなくなることがあります。その場合は
ブラウザを完全に終わらせてから再度開いてからご使用下さい。
Chromeの場合、バックグラウンドでの実行を許可していると一つでもタブやアプリを残していると
完全には終わらない場合があります。必ずすべて終わらせてください。