キホン中のキホンから、丸秘テクまで一挙大公開!
ペイントブラシで4コマを描く!
キホン中のキホンから、丸秘テクまで一挙大公開!
*
私の4コマまんがは、最初から最後までペイントブラシで作っています。ホームページに4コマを載せたいけど、スキャナや専用のお絵かきソフトを買うところまではいかない、という人にはうってつけの方法です。もし紙に描いたら、消しゴムで紙がすり切れちゃうわ、というような私でも、ペイントブラシのおかげで無事に作品を仕上げることができます。
全体の流れとしては、①1コマずつ絵を描く→②文字を入れる→③枠線を引く→④でき上がったコマを並べて4コマまんがにする、という手順で作っています。
*
キャンバスを1コマの大きさにする
 まず、ペイントブラシのキャンバスを1コマの大きさに設定し、1ファイルに1コマずつ描きます。こうすると、ほかのコマや枠線のことを考えなくて済むので、作業がとってもしやすいのです。
まず、ペイントブラシのキャンバスを1コマの大きさに設定し、1ファイルに1コマずつ描きます。こうすると、ほかのコマや枠線のことを考えなくて済むので、作業がとってもしやすいのです。
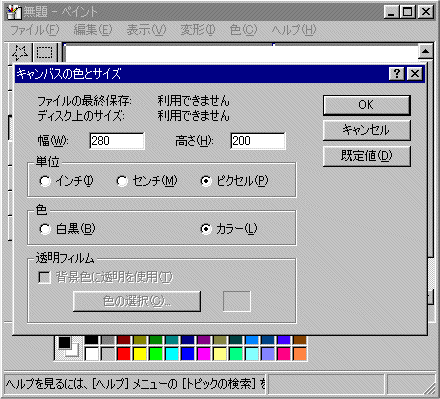
[1] ペイントブラシで新しいファイルを開き、メニューから[変形]→[キャンバスの色とサイズ]を選択します。
[2] 幅と高さを指定し、「OK」ボタンをクリックします。
ちなみに私の場合は、幅280、高さ200ピクセルです。同じ大きさで、4つのコマを順番に描いていきます。
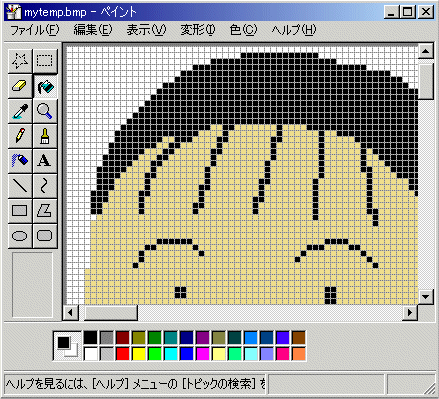
 基本的には、マウスを使って鉛筆ツールで描いています。マウスで、というと驚かれることもありますが、慣れればけっこう描けます。しかし、一発で描けることはまずありません。普通は消しゴムツールで(または[編集]→[元に戻す]で)消して描き直しますが、これでは紙に描くのと同じでなかなかうまくいかないので、画面を拡大して、ピクセル単位で細か~く修正したりします。絵を描くとき、コピー、移動、変形などはもちろん便利ですが、この拡大画面が、これまたスグレモノです。
基本的には、マウスを使って鉛筆ツールで描いています。マウスで、というと驚かれることもありますが、慣れればけっこう描けます。しかし、一発で描けることはまずありません。普通は消しゴムツールで(または[編集]→[元に戻す]で)消して描き直しますが、これでは紙に描くのと同じでなかなかうまくいかないので、画面を拡大して、ピクセル単位で細か~く修正したりします。絵を描くとき、コピー、移動、変形などはもちろん便利ですが、この拡大画面が、これまたスグレモノです。
[2] キャンバス上に拡大できる範囲の四角形が現れるので、拡大したい場所に合わせてクリックします。
※ この時、メニューから[表示]→[拡大]→[グリッドを表示]を選択しておくと、ピクセルごとに枠線で区切られ(拡大率400%以上のとき)、作業がしやすくなります。[表示]→[拡大]→[拡大率の指定]で拡大率が変えられます。
[3] 修正作業がおわったら、「拡大と縮小」ツールをクリックし、ツールボックスの下の「1×」をクリックして、元の画面に戻します。
この手順で、拡大画面で修正、標準画面で確認、を繰り返しながら進めていきます。拡大画面では、消しゴムで消して描くというよりも、ピクセルごとに置くべき色を置いていくという感じす。最後に枠線を引くので、そのスペースをあけて絵を描きます。
絵を描いている間は、途中こまめに(必要があれば名前を変えて)セーブしておくのも忘れずに!
色を作る
 ペイントブラシ標準のカラーボックスの色だけでは、好きな絵が描けないので、自分で色を作っています。
ペイントブラシ標準のカラーボックスの色だけでは、好きな絵が描けないので、自分で色を作っています。
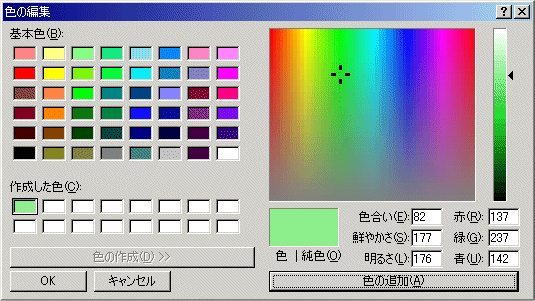
[1] カラーボックスの中の、あまり使いそうもなくて、これから作る色と置き換えてもいい色をクリックします。
[2] メニューから[色]→[色の編集]を選択し、「色の作成」ボタンをクリックします。
[3] 「作成した色」のカラの四角形を1つクリックします。
[4] 右側の、色合いと明るさを示す2つのフィールドをクリックして好きな色を作り、「色の追加」ボタンをクリックします。
[5] 「ОK」ボタンをクリックすると、[1]で選んだところに作った色が入り、使えるようになります。
しかし作った色は、絵で使って保存しておかないと、なくなってしまいます。一度ペイントブラシを終わらせると、カラーボックスは標準のものに戻ってしまうのです。保存した絵を開いて「色の選択」ツール(スポイトのアイコン)を選択し、絵の中で好きな色をクリックすると、カラーボックスに入っていない色でも再び描画色として使えるようになります。
人物テンプレートを使う
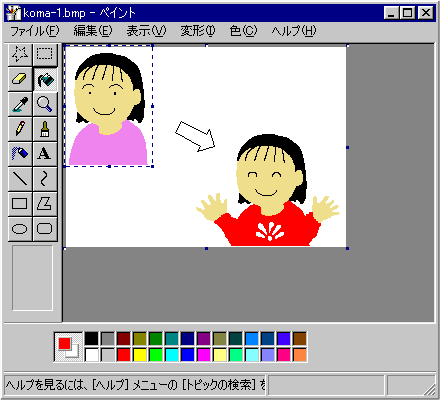
 4コマでは、同じ人物が同じような大きさで出てくることがけっこうあると思います。人物のテンプレートを作っておき、それを使って、表情や服、細かいポーズなどを変えるようにすると、すごく楽です。似た絵のコマからコピーしてきてもいいのですが、最もベーシックな絵をテンプレートとして保存しておくと、格段に便利です。(「テンプレート」といっても、ペイントブラシにそういう機能がある訳ではありません。別ファイルに画像をとっておくのです。)
4コマでは、同じ人物が同じような大きさで出てくることがけっこうあると思います。人物のテンプレートを作っておき、それを使って、表情や服、細かいポーズなどを変えるようにすると、すごく楽です。似た絵のコマからコピーしてきてもいいのですが、最もベーシックな絵をテンプレートとして保存しておくと、格段に便利です。(「テンプレート」といっても、ペイントブラシにそういう機能がある訳ではありません。別ファイルに画像をとっておくのです。)
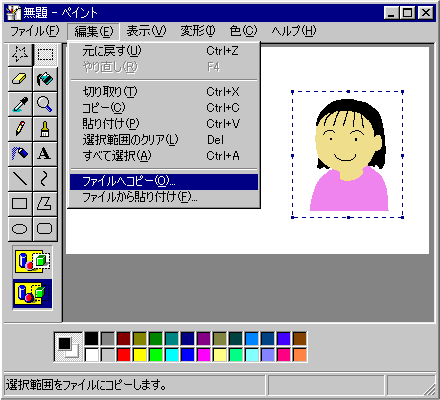
[1] 新しいファイルを開き、テンプレートにする人物の絵を描きます。
[2] 選択(または自由選択)ツールをクリックして絵を選択します。
[3] メニューから[編集]→[ファイルへコピー]を選択し、ファイル名を指定して保存します。
※
こうすると選択部分の絵だけを別のファイルとして保存できます。
 これでテンプレートができました。これを使うには、絵を描いているキャンバスで、
これでテンプレートができました。これを使うには、絵を描いているキャンバスで、選択されている絵は、変形メニューで、大きさや角度を変えることもできます。また、背景を透明にするボタンをクリックしてから貼り付けると、テンプレート画像の中の好きな色を透明にできます。背景色(背景色はカラーボックスで右クリックで指定します)として選択されている色が透明になります。
テンプレートは何度も使うので、できるだけ丁寧に描いておきましょう。ここで手間をかけておくと、後で「やっといてよかった!」と思うことうけあいです。
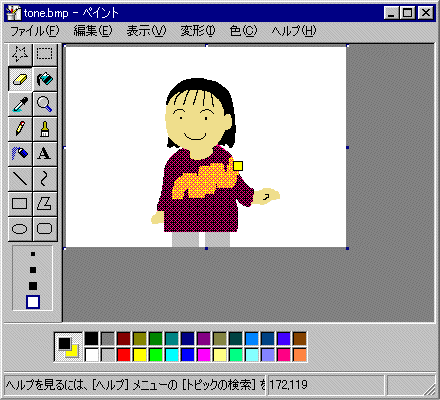
スクリーントーンを作って使う
 見やすく、まんがっぽい絵にしたいので、私は自作のスクリーントーンを使っています。
見やすく、まんがっぽい絵にしたいので、私は自作のスクリーントーンを使っています。
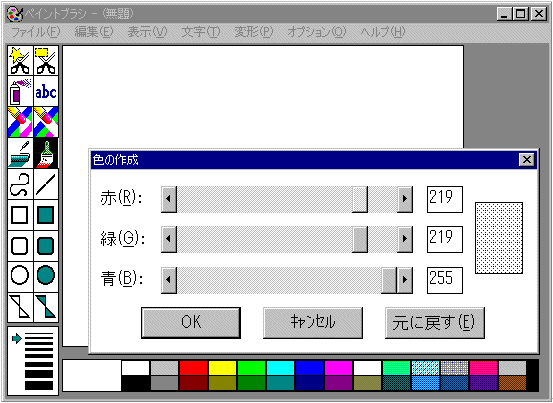
「自作」というとえらそうですが、画面の色を256色に設定してWindows3.1のペイントブラシを使うと、色を作成するときのダイアログボックスで、スクリーントーンのような模様が簡単に作れるのです。
私は、Windows2000で作ったコマをWindows3.1のペイントブラシで開き、ここでスクリーントーンの処理だけをすることもあります(Windows3.1のペイントブラシも、ちゃんと Windows2000で動作します)。
[1] Windowsのコントロールパネルの、画面のプロパティの設定で、画面の色を256色に設定します。
[2] Windows3.1のペイントブラシでファイルを開き、メニューから[オプション]→[色の作成]を選択します。
[3] 赤、緑、青のスライダーを動かします。作成される色が模荒れをおこして、スクリーントーンのような模様ができます。好きな模様を作成し、「OK」ボタンをクリックします。
 [4] 作った模様(色)を使い、作業が終わったらファイルを保存します。
[4] 作った模様(色)を使い、作業が終わったらファイルを保存します。
この後、画面の色プロパティを 256色から元に戻しても、新しいペイントブラシでファイルを開いても、絵の中の模様はそのまま残っていますのでご安心を。
Windows95、Windows2000のペイントブラシでは、これができなくなってしまって残念ですが、Windows3.1のペイントブラシを使わなくても「やろうと思えば」次の方法で模様を使うことができます。
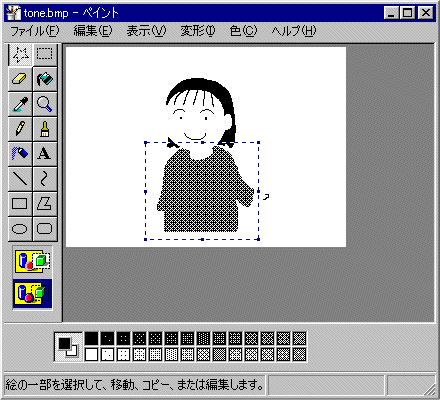
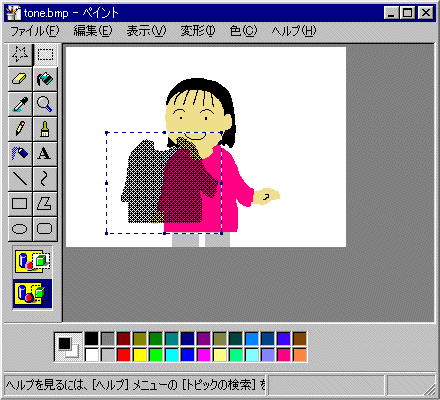
[1] 描いている絵を保存してから、メニューの[変形]→[キャンバスの色とサイズ]を選択し、「色」で「白黒」を選択して白黒モードにします。
[2] 白黒モードではカラーボックスの中が白黒のパターンになるので、これを使って模様にしたい部分を塗り、その部分を自由選択ツールで選択します。
 [3] メニューから[編集]→[ファイルへコピー]を選択し、ファイル名を指定して保存します。
[3] メニューから[編集]→[ファイルへコピー]を選択し、ファイル名を指定して保存します。 [7]
このままでもいいのですが、カラー消しゴムの機能で色を置き換えることもできます。描画色を黒、背景色を塗りたい色に設定し、消しゴムツールでマウスの右ボタンを押しながら模様の上をドラッグします(この場合は描画色で指定している黒の部分が置き換えられます)。
[7]
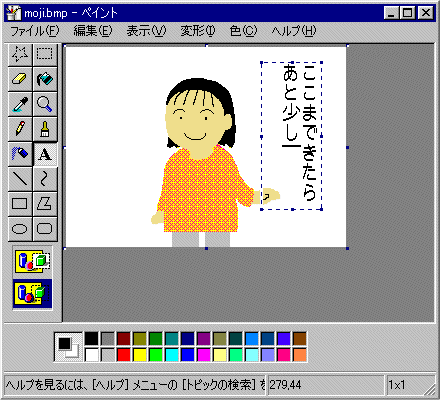
このままでもいいのですが、カラー消しゴムの機能で色を置き換えることもできます。描画色を黒、背景色を塗りたい色に設定し、消しゴムツールでマウスの右ボタンを押しながら模様の上をドラッグします(この場合は描画色で指定している黒の部分が置き換えられます)。 絵が完成したら、文字を入れます。私は、手描き文字ではなくWindowsのフォントを使っています。
絵が完成したら、文字を入れます。私は、手描き文字ではなくWindowsのフォントを使っています。 コマの絵ができ上がったら、枠線を引きます。これも、テンプレートを作って一発で引きます。
コマの絵ができ上がったら、枠線を引きます。これも、テンプレートを作って一発で引きます。[3]
選択ツールをクリックし、背景を透明にするボタンをリックします。メニューから[編集]→[すべて選択]を選択します。
[4] メニューから[編集]→[ファイルへコピー]を選択し、ファイル名を指定して保存します。これで枠線テンプレートができました。
[5] 枠線を引きたいコマを開き、メニューから[編集]→[ファイルから貼り付け]を選択し、枠線テンプレートのファイル名を指定して「開く」ボタンをクリックします。
[6] 枠線がキャンバスいっぱいに現れるので、キャンバスの外をクリックして確定します。
一度テンプレートを作っておけば、後は[5][6]の作業でいくらでも枠線が引けます。
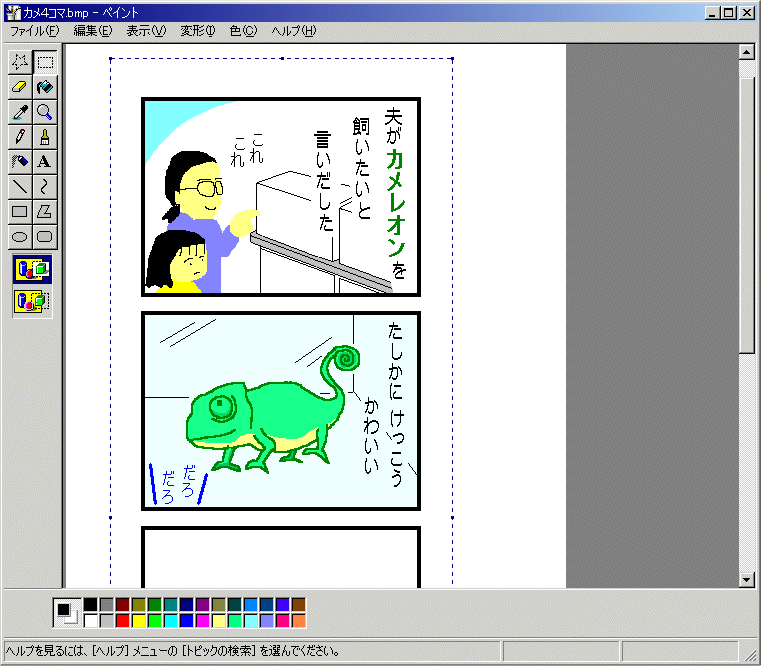
4コマにする
 全部のコマが完成したら、それを並べて1つの4コマまんがにします。私は、以前はこの過程を省いて、それぞれのコマをホームページ上で並べて表示していました。この方法だと、HTMLの機能で枠線をつけたり、バックグラウンドに色や模様をつけることもできて便利なのですが、「まんがをコピーしたのに1コマ目しかなかった」と言われたことがあったので、最終的にはちゃんと作品ごとに1つの画像にした方がよいようです。
全部のコマが完成したら、それを並べて1つの4コマまんがにします。私は、以前はこの過程を省いて、それぞれのコマをホームページ上で並べて表示していました。この方法だと、HTMLの機能で枠線をつけたり、バックグラウンドに色や模様をつけることもできて便利なのですが、「まんがをコピーしたのに1コマ目しかなかった」と言われたことがあったので、最終的にはちゃんと作品ごとに1つの画像にした方がよいようです。
[1] 新しいファイルを開き、メニューから[変形]→[キャンバスの色とサイズ]を選択します。
[2] 4コマが十分入るように幅と高さを指定し、「OK」ボタンをクリックします。
[3] メニューから[編集]→[ファイルから貼り付け]を選択し、1コマ目のファイル名を指定して「開く」ボタンをクリックします。
[4] 現れたコマをドラッグして配置します。
[5] [3][4]を繰り返して残りのコマも並べ、全体のレイアウトが決まったら、選択ツールでまんが全体を選択します。
※
全体が画面の上下に表示しきれない場合、選択中にマウスのホイールをまわすと全体を選択できます。
[6] メニューから[編集]→[ファイルへコピー]を選択し、ファイル名を指定して保存します。
私は、[6]で保存する前に、まんがのタイトルも入れています。
*
これで4コマまんがの完成です!
いかがでしたか?こうやって描いた私の4コマまんがは、こちらです。ぜひみてください!
ご意見ご感想などは、こちらまで。
*