 |
ホームページ作成奮戦記 |
 |
|
■ 私の義兄が、大分以前からパソコンを使っていた。ホームページも実験程度に
何度か | |
 |
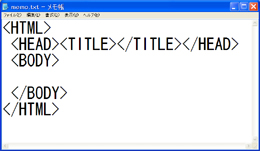
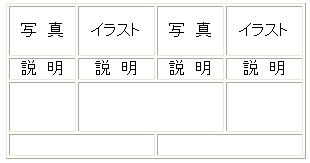
■ ホームページが文章だけなら、ただひたすら書いて行けば いいのだが、それでは誰も見てくれない。 やはり写真とかイラストみたいのが必要となってく る。そこで最低限必要なのが<TABLE>である。 |
■ 横に長い箱型を「行」と呼んでいる。縦に長い箱型を「列」と呼んでいる。
あっそうか! | |
 |
■ 簡単な表を作ってみたが、大きさ、背景、枠の線種など思 いのままに作れる。最初は枠線を表示しながら大きさやバランスを調整するが、枠線が不必要な ら消す事が出来るので、テーブルを使っている事は見た目で分らなく出来る。でもソースを見れ ば一目で分ってしまう。 |
■ 箱のひとつ一つをセルとも言うらしいが、セルを2個分にしたり3個分にしたり自由自在だ 。 とに角、表自体を自分の好きなようにレイアウトして色々な材料をはめ込んで行くと、結構 ホームページらしくなって来るから楽しい。 (次回に続く) |
|